
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:22.
- Última modificação 2025-01-22 16:11.
3 respostas. Restaurado é uma pequena biblioteca que representa o estado como ( imutável ) objetos. E novos estados, passando o estado atual por meio de funções puras para criar um objeto / estado de aplicativo totalmente novo. Se seus olhos estão vidrados ali, não se preocupe.
Além disso, o estado de Redux é imutável?
Para Restaurado aplicativo, todo o seu Estado árvore deveria ser uma Imutável . Objeto JS, sem nenhum objeto JavaScript simples usado. Use um Imutável . Versão compatível com JS da função combineReducers, como aquela em Restaurado - imutável , Como Restaurado em si espera o Estado árvore para ser um objeto JavaScript simples.
Ao lado acima, devo usar JS imutável? Ao trabalhar com React e Redux, imutável os dados ajudam a reforçar um de seus princípios fundamentais: se o estado do aplicativo não mudou, nenhum deve o DOM. Muitos artigos foram escritos sobre o benefício de usando imutável dados, alguns dos principais benefícios incluem: Fluxo de dados simplificado por meio de aplicativos.
Da mesma forma, por que o estado deveria ser imutável?
Objeto sem Estado ou objeto com estado imutável dá garantia e confiança para todas as partes que o consomem. Imutável os objetos estão ampliando a regra de responsabilidade única devido à necessidade de passar todas as dependências para o construtor. Imutabilidade bloqueia qualquer Estado mudança durante o ciclo de vida do objeto.
É uma estrutura de dados única imutável?
Princípios fundamentais do Ngrx / Store State é um solteiro , estrutura de dados imutável . Funções puras chamadas de redutores assumem o estado anterior e a próxima ação para calcular o novo estado. Estado acessado com a Loja, um observável de estado e um observador de ações.
Recomendado:
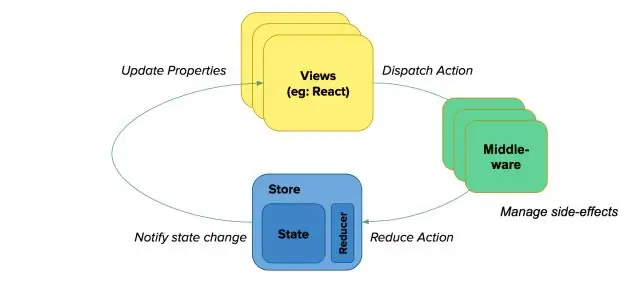
O que é um middleware no Redux?

Redux Middleware. O middleware fornece uma maneira de interagir com ações que foram despachadas para a loja antes de chegarem ao redutor da loja. Exemplos de diferentes usos para middleware incluem ações de registro, relatórios de erros, fazer solicitações assíncronas e despachar novas ações
Por que o react é imutável?

Imutabilidade é um conceito que os programadores React precisam entender. Um valor ou objeto imutável não pode ser alterado, portanto, cada atualização cria um novo valor, deixando o antigo intocado. Lembre-se, como acontece com muitas coisas na programação, é uma troca
